blog»活用法&レシピ»ページ分析ヒートマップ #1 利用シーン

ページ分析ヒートマップ #1 利用シーン

大森 葵
2024年11月15日
この記事は約2分で読めます。
デジタル時代において、ユーザー行動の分析はWebサイトのUIの最適化、ユーザー体験の向上のために非常に重要です。
Webサイトの問題点を客観的に洞察するにも、直感的に把握するにも、ヒートマップを活用する必要があります。
Ptengineの代表的な機能でもある「ヒートマップ」は、データの可視化ツールとして、色の濃淡でユーザーのページ上のインタラクションを表示し、複雑なデータを直感的に理解できるものにします。
クリックヒートマップやアテンションヒートマップとは異なり、Ptengineはβ版ページ分析ヒートマップを開発しました。この記事では、まずはβ版ページ分析ヒートマップの具体的な利用シーンについてご説明します。
ページ分析ヒートマップとは
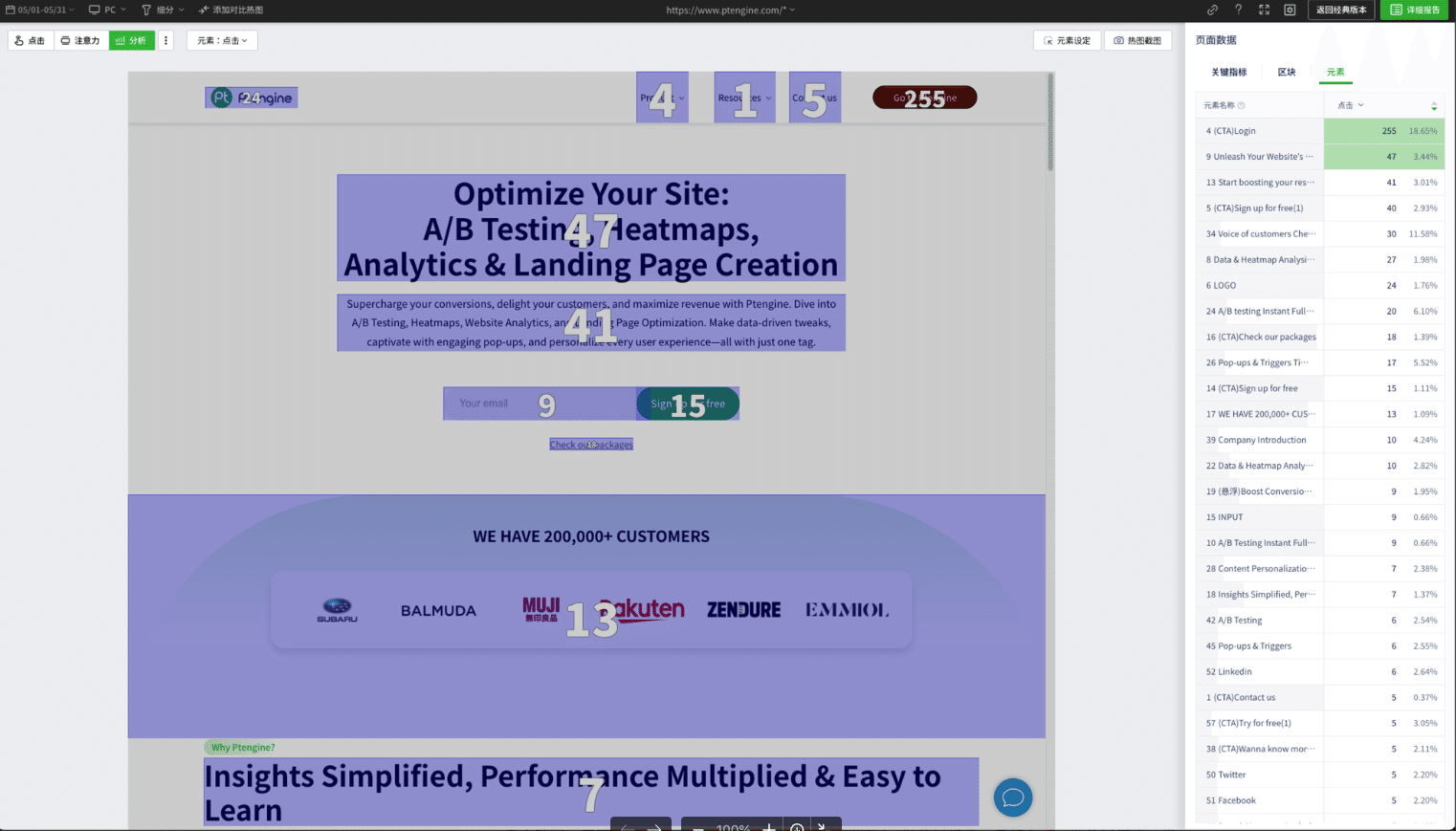
クラシックバージョンのページ分析ヒートマップ

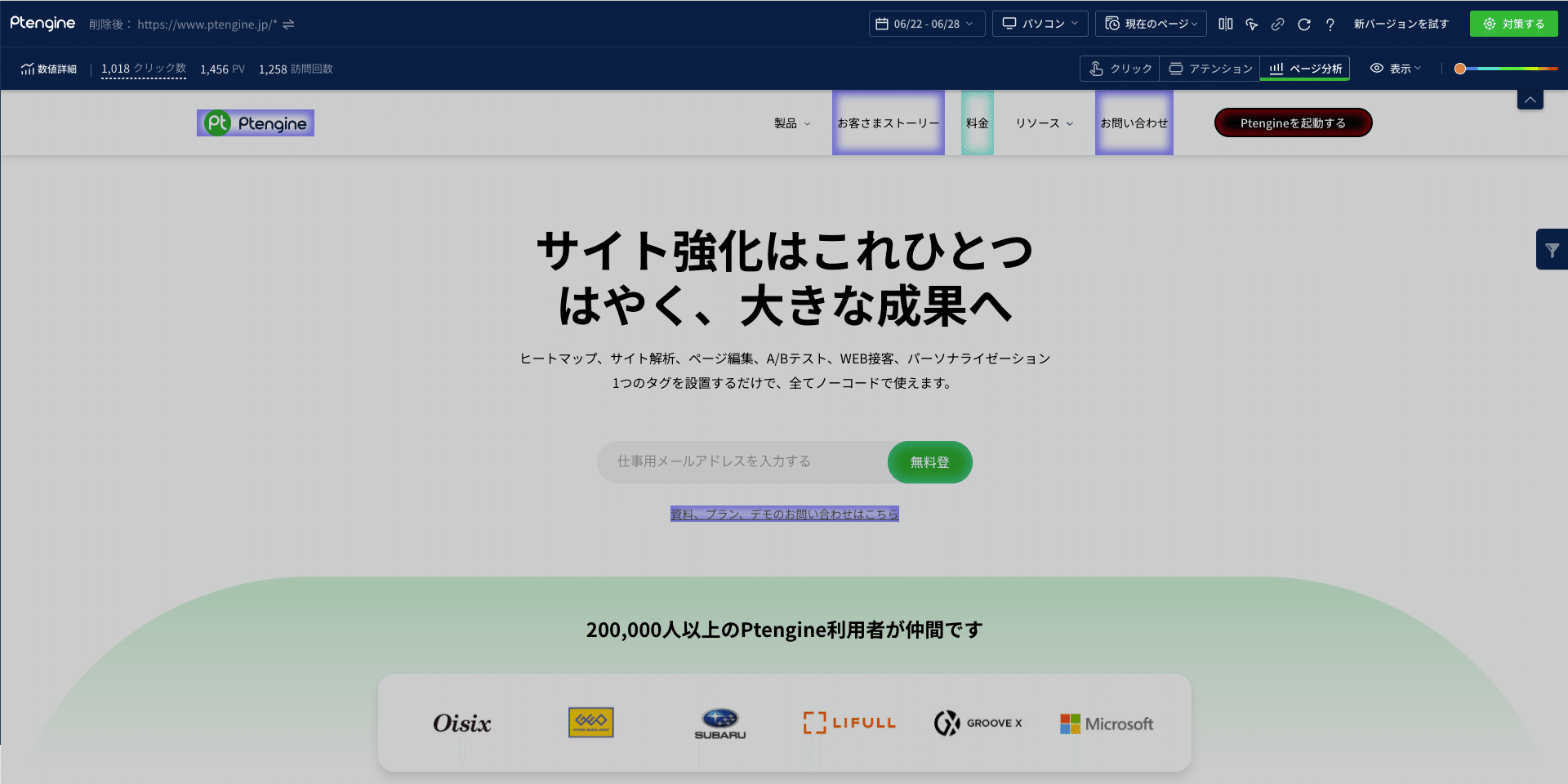
β版ページ分析ヒートマップ

β版のページ分析ヒートマップ(以下 ページ分析ヒートマップ)は、要素の上に色付きのブロックを配置する新しい描写モードを採用しています。
色の変化を通じて、ユーザーがWebページ上の特定の要素とのインタラクション状況(クリック、マウスの移動、滞在時間など)を表示します。
赤い領域は高頻度のインタラクションを示し、青い領域は低頻度のインタラクションを示します。このような直感的な方法により、ヒートマップはWebデザイナーがユーザーの注目している重要な領域を迅速に特定し、より効果的な最適化を行うサポートをします。
具体的な利用シーン
UIの最適化
ページ分析ヒートマップではクリックディメンションを通じて、デザイナーはユーザーが異なるページ要素に対してどの程度関心を持っているかを把握できます。
例えば、あるボタンのクリック率が低い場合、そのボタンのスタイルや位置を再設計して、視認性とクリック率を向上させる必要があるかもしれません。
ページ分析ヒートマップを使用することで、デザインに問題がある箇所を迅速に特定し、効果的な改善を行うことができます。
コンテンツ構成の改善
ページ分析ヒートマップは、クリック数以外に、ページ内各コンテンツの平均滞在時間(*1)も集計しています。
滞在時間を通じて、ユーザーが異なるコンテンツやエリアに対してどの程度興味を持っているかを把握することができるのです。
そして、データをもとに、コンテンツの構成やレイアウトを調整し、ユーザーの興味関心が高いエリアに重要な情報を配置することで、コンテンツの魅力と閲覧効果の向上が期待できます。
例えば、オウンドメディアで長い記事ページを分析した場合、ヒートマップのデータに基づいて段落の順序や位置を再調整し、ユーザーが重要な情報を確実に受け取れるようにするなど、ユーザーにページを読んでもらう工夫・改善を行うことができるのです。
💡1* ページ分析ヒートマップではブロックと要素ごとの、クリック数、クリック率、平均滞在時間、表示率(インプレッション率)、CV貢献数、CV貢献度、CTAクリック数、CTAクリック率などの定量データを集計します。
UXの向上
また、ディメンションの異なるデータ(クリックや滞在時間など)の分析を行うことで、ユーザーがページ上でどのように行動し、どのエリアに興味を持っているかを全面的に把握することができます。
その結果に基づいて、適切な最適化策を講じ、全体的なユーザー体験を向上させていくことが重要です。
例えば、ユーザーが特定の機能に特に興味を示している場合、その機能をより目立つようにデザインしたり、関連機能を追加したりすることが考えられます。
継続的な調整と最適化を通じて、Webサイトはユーザーのニーズと期待により合致するようになっていくのです。
おわりに
今回ご紹介したページ分析ヒートマップのご利用には、まずPtengineへのご登録が必要です。また、Ptengineの全機能を月間3,000万PVまでお試しいただける14日間の無料トライアルも可能です。ご興味があれば、ぜひお気軽にこちらよりご登録ください!